Creating an Interactive Website
Creating an Interactive Website
There are a lot of things to consider when creating a website but one of the most important factors to consider is whether or not your users enjoy using your website.
When we look at user experience we think of whether or not consumers are able to get through the site smoothly and whether or not it was pleasing to use. While this is equally as important, one of the most important things to examine is if users find your platform engaging or entertaining rather.
No matter how good a website may be the more bland it is, the less likely consumers are to revisit it. And we all know that it is in retaining and engaging users that leads to more conversions.
But, how do you create an engaging website?
“How do you do this?”, we hear you ask.
It’s quite simple actually. Make your pages interactive.
The Interactive Website
With an interactive website design you can create a better navigation and user experience. Not only will your users want to interact with your site more but it’ll make your pages more interesting to them overall.
Simply put, interactive features are there to make the experience more ‘fun’. While it may be hard to imagine how you can make corporate and tech sites more enjoyable, it’s actually possible.
It’s all a matter of choosing which interactive features you put into your own pages.
The Right Interactive Features
Moderation is the key to everything. You don’t want to cover your pages with too many interactive features that drown out the original purpose of your company or brand.
That said, look at what your company has to offer. What products or services do you promote? What are your company’s core values? What can visitors do on your site? Who is your audience?
Take an online market for example.
People go there to shop and canvas products. It wouldn’t make sense to add quizzes and interactive infographics onto your pages. Maps or your stores, Surveys or Polls and Animations are more appropriate interactive features to use.
A calculator on a website we built for Climate Stewards.
That said, think over what would work best for your brand before putting interactive features on your pages. Here are a few of the options you can choose from:
Virtual reality overlays
Animations
Quizzes
Interactive timelines
Training courses
Games
Webinars and classes
Interactive ebooks
360 videos
Maps
Surveys
Polls
Calculators
Social Media Applications
Once you’ve decided which features you're going to use, think about where you’re going to put them. Make sure you don’t crowd your website. While interactive features get consumers to stay and revisit your website, you still need them to see it first.
Never forget about your page speed and SEO. Interactive features will have your server working harder, slowing down your load times. Scout for excellent web host providers and look at ways that you can add interactive features to your pages without compromising page speeds. You can go to our our blog on SEO tips and tricks here if you’d like to find out more information about how to improve in this area.
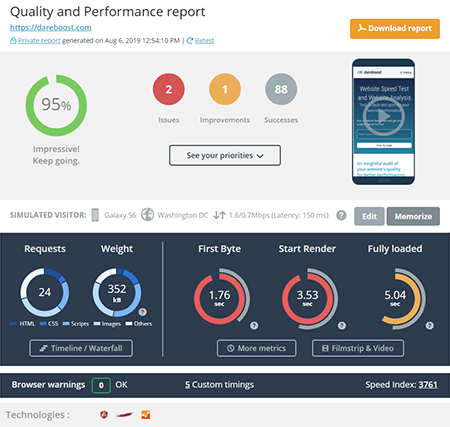
The speed of your site is vitally important for performance.
That said, you can always add in animated elements, videos and images to keep your website interactive while avoiding burdening your server. These interactive elements can also help keep your navigation clear and simple. While you could also add more complex interactive features, be careful to not drastically change the style of your website.
Before you go!
Building an engaging website from scratch is not an easy job. Therefore, we encourage you to check out the ‘Our Work‘ page on our website to assimilate our services and what exactly we do for our clients. Together we can build a website that attracts more customers.
If you’re already set on working with us send us an email using our contact us page or drop us a line.